ueditor在html模式插入iframe源代码视频总是被过滤的解决方法
当我们用百度富文本框编辑器ueditor在html源代码模式插入iframe视频,切换回编辑模式时,iframe代码总是被过滤掉,删除掉,总是无法保存视频,为此小编在网上搜集了这种问题的解决办法,亲测有效。
原因
新下载的ueditor 增加了xss 安全过虑,把iframe过滤了,导致发表的文章包含的视频播放功能被限制了。
说明:新版本ueditor要修改 xss过滤白名单 。
解决步骤
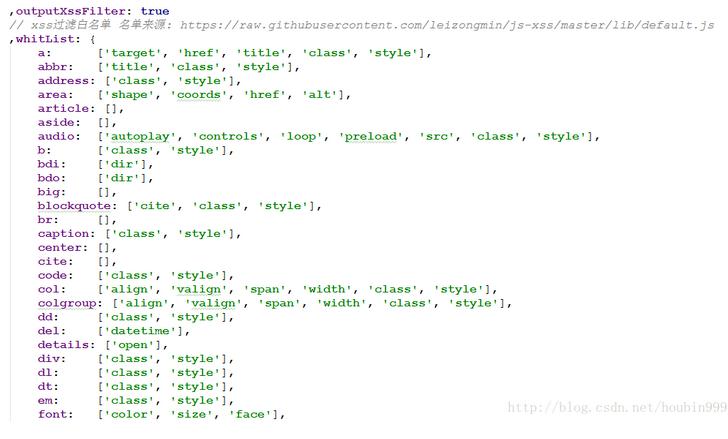
第一步、修改ueditor目录中ueditor.config.js文件,搜索: whitList,找到如下标签白名单代码。

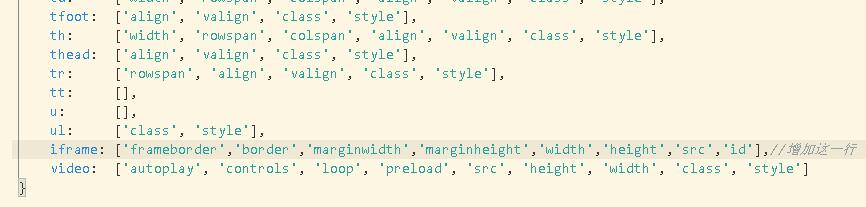
第二步、在该whitList数组任意处(如在数组最后一行,记得在添加前的最后一行加个英文逗号,)加上如下代码,如下图。
iframe: ['frameborder','border','marginwidth','marginheight','width','height','src','id'],

第三步、修改保存后清理浏览器缓存(按ctrl+f5,或者关闭浏览器清理缓存)即可成功(这一步最重要,我看网上都讲解了怎么修改ueditor.config.js文件,但是大部分没提清理缓存,还以为这个方法不行呢)。
最后、经过以上操作,百度富文本框ueditor终于不再过滤iframe视频分享源码了,终于可以正常插入、编辑、设置视频了。
更多相关推荐
版权保护:本文《ueditor在html模式插入iframe源代码视频总是被过滤的解决方法》由<我爱分享>原创,转载请保留链接:http://www.shuidi365.cn/site/129.html
- 上一篇:网线(剥线)钳的使用方法-图文-视频教程
- 下一篇:没有了,回到首页
此博客主要用来分享、推荐自己日常、学习过程中感觉比较实用的经验、IT技术和一些比较好的资源(各种软件、各种开发手册、各种学习资料、各种视频教程等),希望对大家有所帮助,有问题请留言,欢迎来交流,联系QQ邮箱/微信:342807450
 冀公网安备 13010902000246号
冀公网安备 13010902000246号