css怎么设置透明度
作者:我爱分享 | 发布时间:2021-04-24 20:26:56 | 阅读:15
本文通过代码示例讲解了背景色如何通过css调整设置的方法。方法有两种。
方法一
利用opacity设置背景透明度,opacity属性具有继承性,会使容器中的所有元素都具有透明度;
代码
<style>
div{
background-color:red;
opacity:0.5;/*从0.0(完全透明)到1.0(完全不透明)*/
}
</style>
<div>
测试
</div>效果

方法二
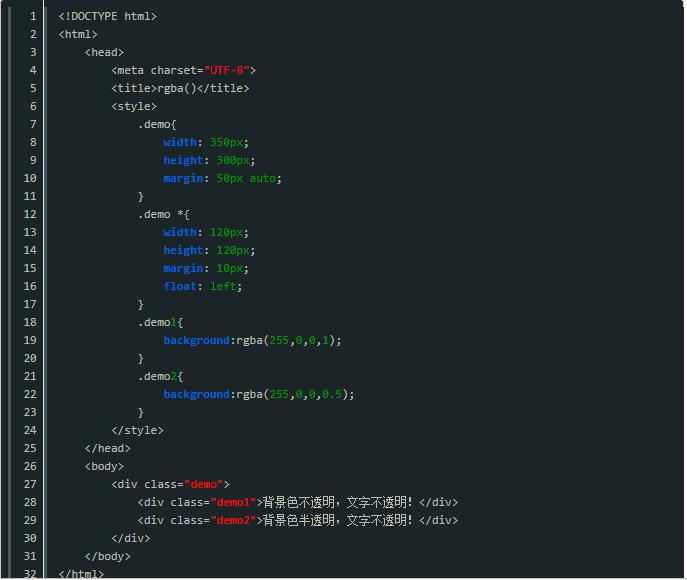
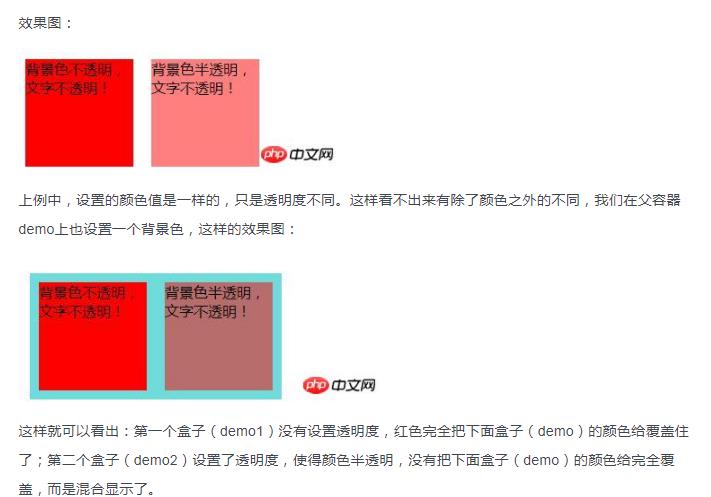
css rgba()设置颜色透明度



通过css调整透明度,很简单的,只需要记住经常使用就能熟练掌握。
更多相关推荐
版权保护:本文《css怎么设置透明度》由<我爱分享>原创,转载请保留链接:http://www.shuidi365.cn/site/86.html
相关推荐
- 没有相关文章
此博客主要用来分享、推荐自己日常、学习过程中感觉比较实用的经验、IT技术和一些比较好的资源(各种软件、各种开发手册、各种学习资料、各种视频教程等),希望对大家有所帮助,有问题请留言,欢迎来交流,联系QQ邮箱/微信:342807450
福利、必看
文章分类
 冀公网安备 13010902000246号
冀公网安备 13010902000246号