给百度富文本框ueditor超链接添加rel="nofollow"标签属性
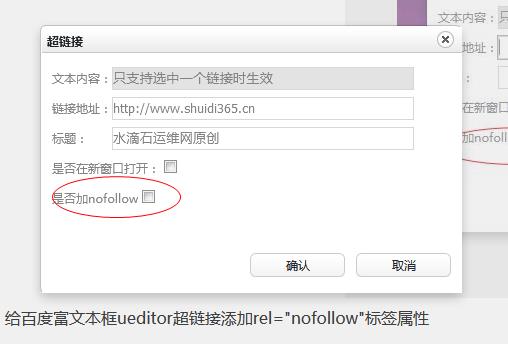
对于seo工作者来说,rel=nofollow属性起的作用越来越大,为了防止权重流失,就需要给指向站外的超链接添加nofollow属性。并且由于ueditor的强大功能与免费的特性,渐渐也成为了众多屌丝站长的首选网站编辑器。但是由于ueditor本身并不自带rel="nofollow"功能,因此默认情况下,如果要引入其他站点的链接,就会导致自己的网站权重下降。如果能修改代码,让ueditor的link自带rel="nofollow"就好了。现在我就来教大家怎么改。效果如下。

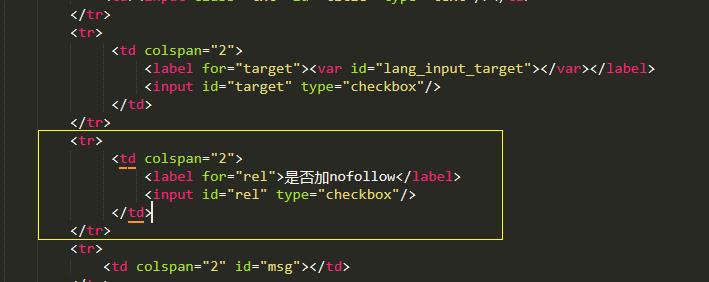
第一步,修改/ueditor/dialogs/link/link.html文件,在“<label for="target"><var id="lang_input_target"></var></label>”这一片区域添加如下代码
<tr> <td colspan="2"> <label for="rel">是否加nofollow</label> <input id="rel" type="checkbox"/> </td> </tr>

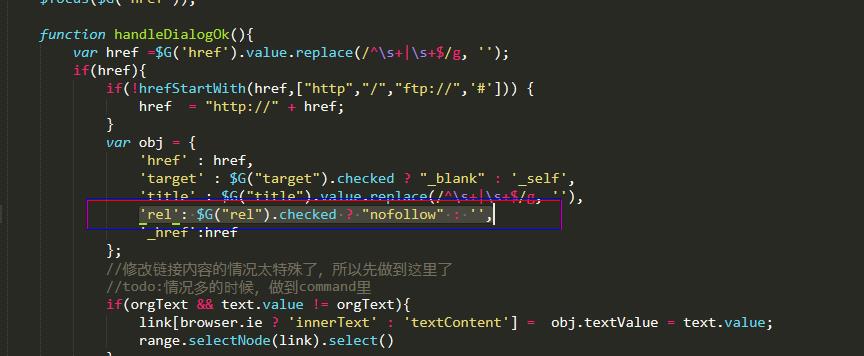
第二步、还在link.html文件中,搜索“ function handleDialogOk()”,代此函数中添加如下代码
'rel': $G("rel").checked ? "nofollow" : '',
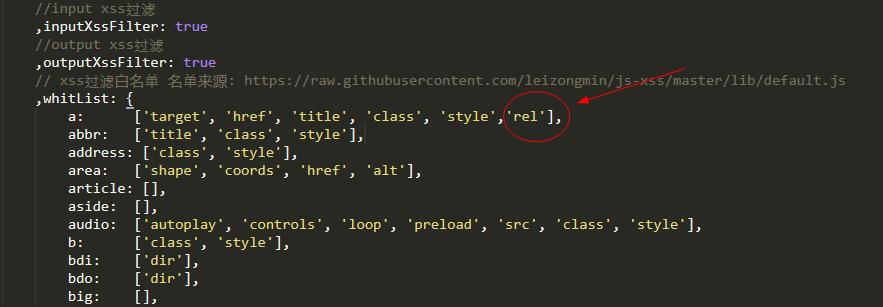
第三步、修改/ueditor/ueditor.config.js,搜索“// xss过滤白名单 名单来源: https://raw.githubusercontent.com/leizongmin/js-xss/master/lib/default.js”,在此区域添加如下代码
a:['target', 'href', 'title', 'class', 'style','rel'],

第四步、保存文件,即可给百度富文本框ueditor超链接添加rel="nofollow"标签属性,解决ueditor无法保存rel="nofollow"的问题。
本文通过修改百度富文本编辑器的核心js文件和模板文件实现了给其添加nofollow功能,这些以后做seo会更有信心了。
更多相关推荐
版权保护:本文《给百度富文本框ueditor超链接添加rel="nofollow"标签属性》由<我爱分享>原创,转载请保留链接:http://www.shuidi365.cn/site/99.html
此博客主要用来分享、推荐自己日常、学习过程中感觉比较实用的经验、IT技术和一些比较好的资源(各种软件、各种开发手册、各种学习资料、各种视频教程等),希望对大家有所帮助,有问题请留言,欢迎来交流,联系QQ邮箱/微信:342807450
 冀公网安备 13010902000246号
冀公网安备 13010902000246号