html中href怎么返回上一个页面和跳转到指定url页面的js代码
作者:洋洋电脑帮 |
发布时间:2025-03-30 18:51:48 |
阅读:3 |
评论:0
本文总结了html中点击a标签超链接的href返回上一个页面和跳转到指定页面(另一个页面)的js的代码的几种写法。
方法一:点击超链接后退到上一个页面的JavaScript代码:
<a href=”#” onClick=”javascript :history.back(-1);”>返回上一页</a> <a href=”#” onClick=”javascript :history.go(-1);”>返回上一页</a>
或者
<input type=”button” name=”Submit” onclick=”javascript:history.back(-1);” value=”返回上一页”>
方法二:

通过js跳转到指定url页面的方法
跳转到指定网页的代码,将返回上一页中的 javascript:history.back(-1);替换为javascript:location.href='url';即可,例:
<input type=”button” name=”Submit” onclick=”javascript:location.href='www.baidu.com';” value=”跳转到百度”>
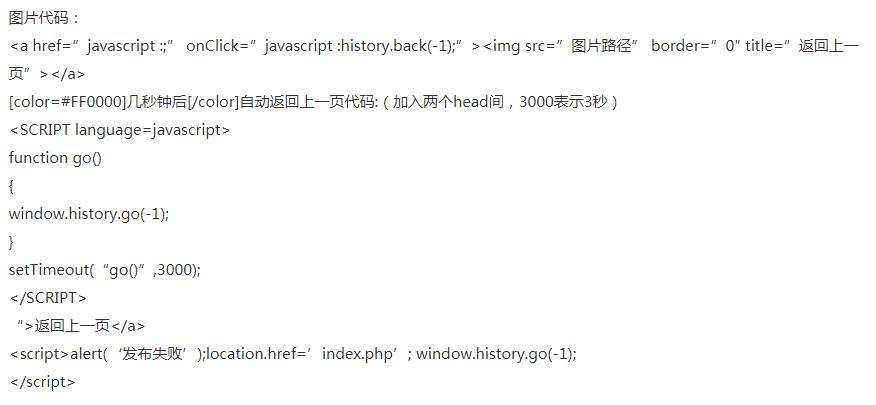
html中除了点击a、button,还可以通过点击图片来跳转页面,跳转到另一个页面,大家可以根据情况灵活选择使用。
更多相关推荐

