css怎么设置透明度
作者:洋洋电脑帮 |
发布时间:2025-03-30 01:29:08 |
阅读:12 |
评论:0
本文通过代码示例讲解了背景色如何通过css调整设置的方法。方法有两种。
方法一
利用opacity设置背景透明度,opacity属性具有继承性,会使容器中的所有元素都具有透明度;
代码
<style>
div{
background-color:red;
opacity:0.5;/*从0.0(完全透明)到1.0(完全不透明)*/
}
</style>
<div>
测试
</div>
效果

方法二
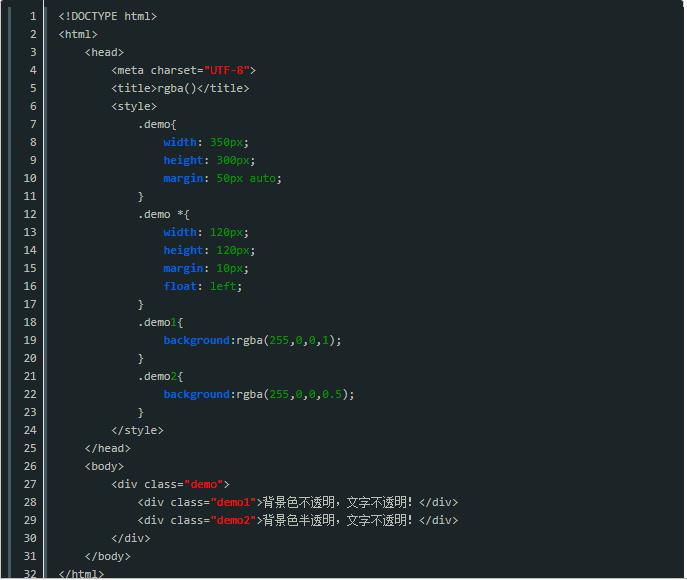
css rgba()设置颜色透明度



通过css调整透明度,很简单的,只需要记住经常使用就能熟练掌握。

